Let’s start with a reality check:
Beautiful doesn’t always mean usable.
A website can look stunning and still frustrate users. An app can win awards and still lose customers.
Why?
Because design without data is just decoration.
In today’s competitive digital landscape, the most successful products aren’t just visually appealing—they’re user-centered, insight-driven, and tested relentlessly. That’s where the data-driven UX design process comes in.
In this article, we’ll break down what it means to design with data, why UX analysis is a non-negotiable in the modern workflow, and how your brand can build smarter, more intuitive digital experiences by leveraging data at every stage of design.

What Is Data-Driven Design in UX?
Data-driven design is the practice of using qualitative and quantitative data to inform design decisions across the user experience lifecycle.
Instead of relying on assumptions or personal taste, UX designers apply real user behavior, research, analytics, and feedback to guide:
- User flows
- Interface layouts
- Content prioritization
- Microinteractions
- Overall product strategy
The goal? Create interfaces that not only look good but also work better—because they’re built around real user needs.
Why UX Analysis Is the Foundation of Data-Driven Design
Before you can use data, you need to collect and understand it. That’s where UX analysis comes in.
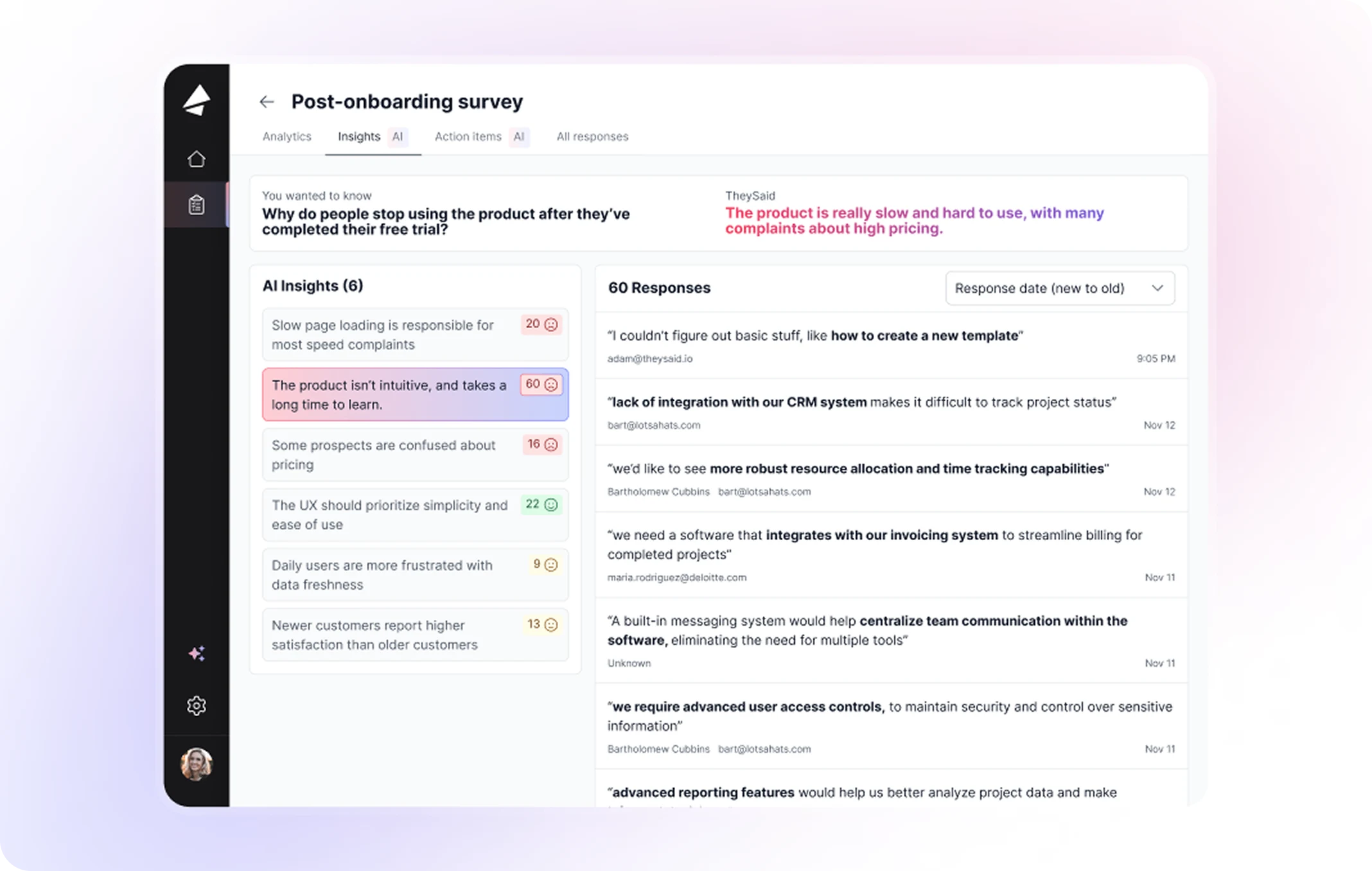
UX analysis is the process of examining how users interact with your product to identify pain points, drop-off zones, and opportunities for optimization. It blends:
- Behavioral data (heatmaps, session recordings, funnel tracking)
- Attitudinal data (surveys, interviews, NPS)
- Business metrics (conversions, churn, engagement)
When interpreted strategically, these insights guide evidence-based design decisions that align business goals with user expectations.

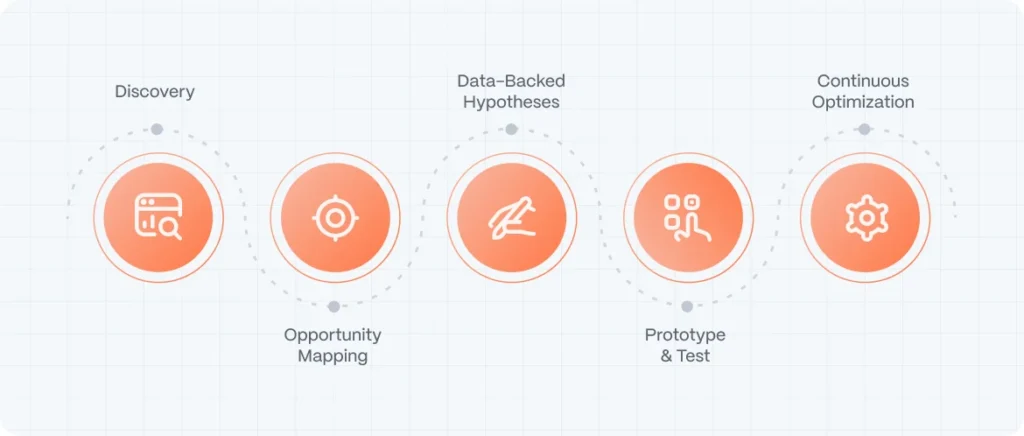
Core Elements of an Effective Data-Driven UX Process
Let’s break down what a real data-driven UX process looks like—step by step:
1. User Research & Discovery
Start by understanding who your users are and what they truly need. Use a mix of:
- Quantitative data: Google Analytics, event tracking, retention rates
- Qualitative data: User interviews, usability tests, support tickets
This phase isn’t about guessing—it’s about identifying patterns that reveal user intent, frustration, or unmet needs.
2. UX Analysis & Opportunity Mapping
Once the data is in, analyze it with precision.
Look for:
- Where users drop off
- What actions they take (or avoid)
- What content they ignore
- Which UI elements cause friction
Tools like Hotjar, Mixpanel, FullStory, and Lookback are invaluable for this phase.
Translate this into a map of UX opportunities: where the experience can be improved based on actual usage—not internal opinion.
3. Design with Data-Backed Hypotheses
Now the design work begins—but it’s not from a blank canvas.
Each decision—whether it’s button placement, copy hierarchy, or mobile navigation—should tie back to a clear insight uncovered in the UX analysis.
Example: If data shows users struggle to find pricing information, the redesign shouldn’t just “look cleaner”—it should make pricing more accessible and scannable.
4. Prototype, Test, and Iterate
This is where validation comes into play.
Before launching, test your new design ideas:
- Build interactive prototypes
- Run usability testing sessions
- Measure task success, time to completion, and error rates
The goal isn’t perfection—it’s continuous improvement based on actual user feedback.
5. Post-Launch Data Collection & Continuous Optimization
Data-driven design doesn’t stop at launch. In fact, that’s when the most valuable insights begin to flow.
Use A/B testing, behavior analytics, and performance metrics to iterate over time.
Think of it as a loop, not a line. Design, test, learn, improve. Again and again.
How Evo Design Applies UX Analysis in Every Project
At Evo Design, we believe data is not a constraint—it’s a compass.
Every digital product we design is rooted in user behavior and business intelligence. From the first wireframe to the final UI, our process is built to:
- Discover what users really need
- Uncover hidden blockers in user journeys
- Craft interfaces that balance brand expression with functional clarity
- Test, measure, and refine for long-term performance
Our team blends design intuition with analytical thinking to build digital experiences that are not only beautiful—but backed by proof.

Benefits of a Data-Driven UX Design Approach
- Higher user satisfaction
- Reduced development waste
- Lower bounce rates and higher engagement
- Increased conversion and retention
- Better alignment between product and market
In short: data makes your design smarter, leaner, and more effective.
Data Is Design
The future of design isn’t subjective—it’s strategic.
In a world where every click, swipe, and scroll generates insight, ignoring data is not just inefficient—it’s irresponsible. By embracing a data-driven UX design process, your brand can create digital experiences that are intuitive, empathetic, and constantly evolving.
Whether you’re building a new product or redesigning an underperforming site, UX analysis is the place to start—and Evo Design is the partner to get you there.
Let’s build something intelligent together.