In the fast-paced world of startups, creating intuitive and engaging user experiences is crucial for success. As we approach 2025, the UX/UI design landscape continues to evolve, offering innovative tools for UX/UI design that streamline workflows, enhance collaboration, and foster creativity. This guide explores the top UX/UI design tools that startups should consider integrating into their processes to stay ahead of the curve.

1. Figma: The Collaborative Powerhouse
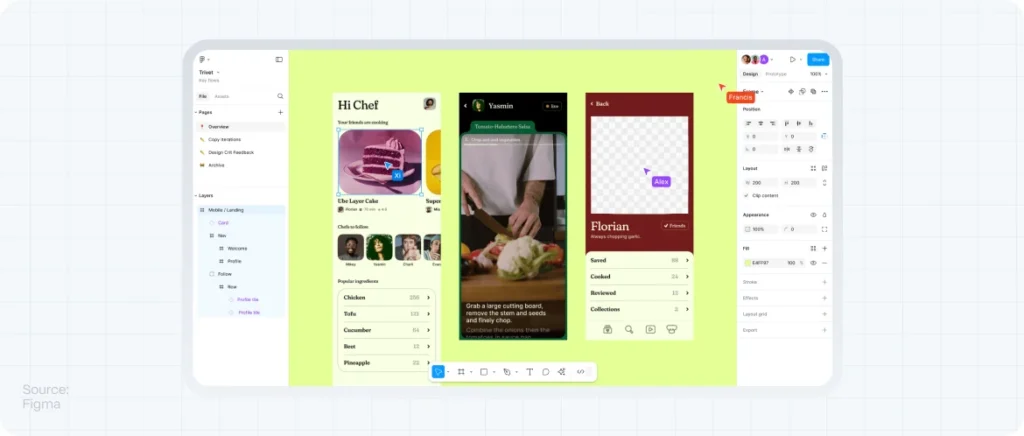
Figma has cemented its place as a leading cloud-based design tool, celebrated for its real-time collaboration features. It’s perfect for distributed teams working on the same project simultaneously.
Key Features:
- Real-Time Collaboration: Enables synchronous editing for seamless teamwork.
- Vector Networks: Allows for flexible and intricate vector designs.
- Plugin Ecosystem: Offers a wide range of plugins to enhance functionality.
Benefits for Startups:
- Scalability: Adapts to teams of all sizes.
- Accessibility: Browser-based, eliminating platform dependency.
- Cost-Effective: Free tier available with robust features, ideal for budget-conscious startups.

2. Adobe XD: The Creative Cloud Companion
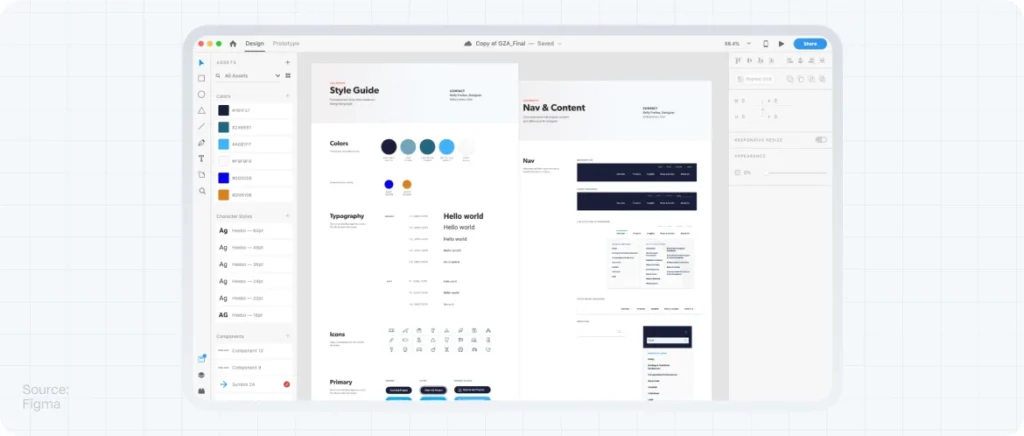
Adobe XD integrates seamlessly with the Adobe Creative Cloud suite, offering a powerful platform for UX/UI designers. Its intuitive interface and advanced features make it a favorite among professionals.
Key Features:
- Prototyping: Create interactive prototypes effortlessly.
- Responsive Resize: Automatically adjusts designs for different screen sizes.
- Voice Prototyping: Supports voice interactions for emerging technologies.
Benefits for Startups:
- Integration: Works seamlessly with other Adobe tools, enhancing workflow efficiency.
- Community Resources: Access to tutorials, plugins, and a supportive community.
- Performance: Optimized for speed, handling complex projects with ease.

3. Miro: The Visual Collaboration Platform
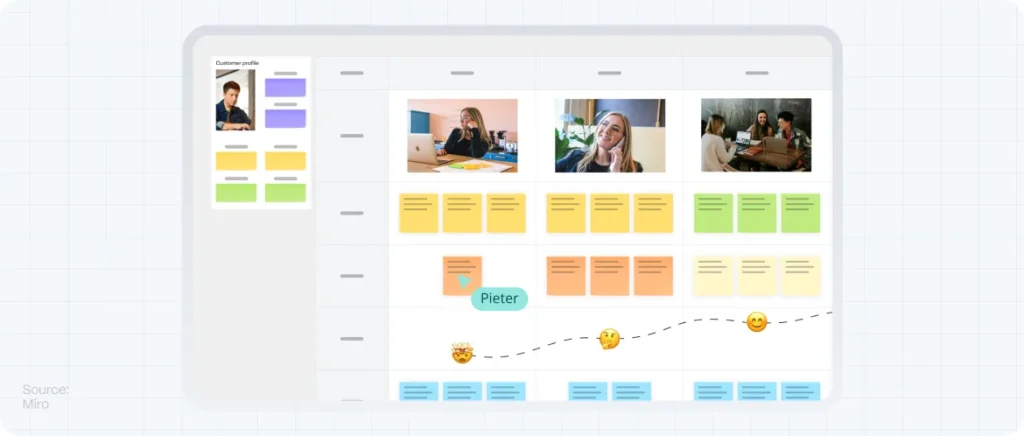
Miro is an online collaborative whiteboard platform ideal for brainstorming, planning, and design thinking. It’s particularly useful for remote teams aiming to maintain creativity and alignment.
Key Features:
- Infinite Canvas: Provides an expansive workspace for unrestricted creativity.
- Templates: Offers pre-built templates for quick setup.
- Integration: Compatible with tools like Slack, Jira, and Google Drive.
Benefits for Startups:
- Enhanced Collaboration: Enables real-time input from team members, fostering inclusivity.
- Versatility: Suitable for wireframing, strategy mapping, and more.
- User-Friendly: Intuitive interface reduces the learning curve.

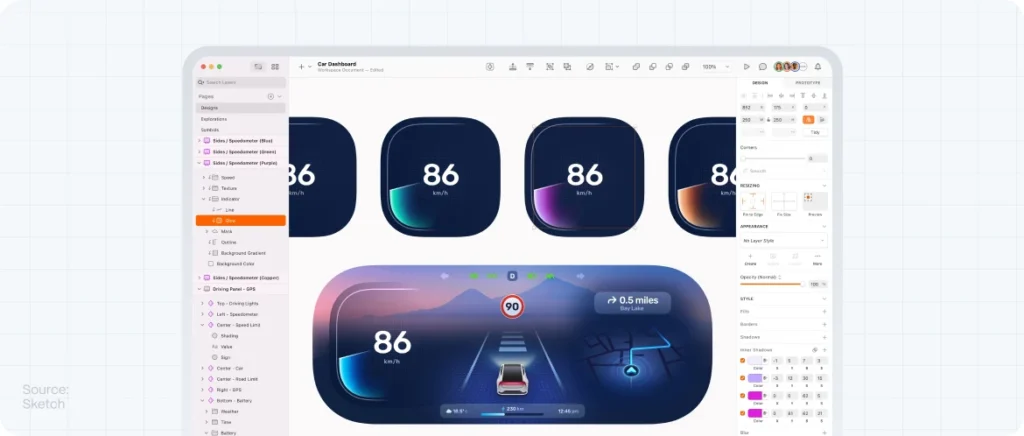
4. Sketch: The Mac-Exclusive Design Tool
Sketch remains a favorite among Mac users, offering a comprehensive suite of features tailored for UX/UI design.
Key Features:
- Vector Editing: Precision tools for scalable designs.
- Symbols: Reusable design components for consistency.
- Extensibility: Supports plugins to enhance functionality.
Benefits for Startups:
- Design System Management: Simplifies creating and maintaining design systems.
- Community Support: Access to a vast library of resources and inspiration.
- One-Time Purchase: Perpetual license option for long-term cost savings.

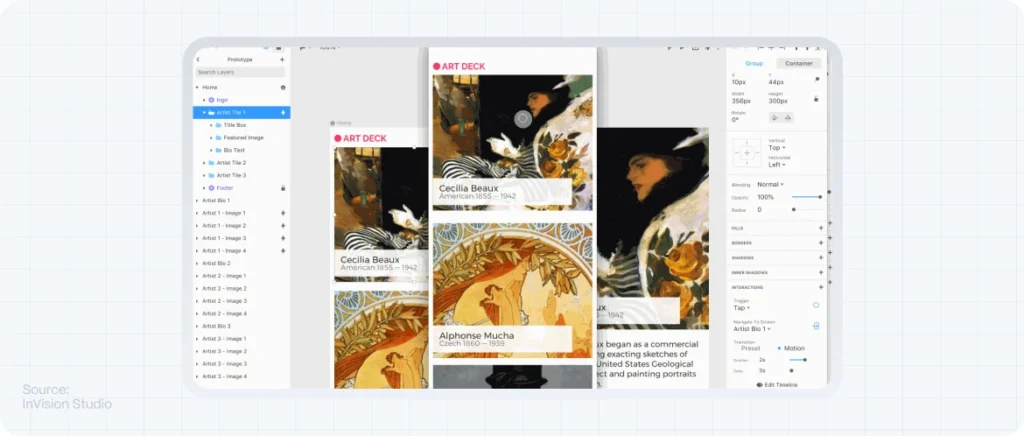
5. InVision Studio: The Prototyping Powerhouse
InVision Studio is designed for creating advanced, animated prototypes, bridging the gap between design and development.
Key Features:
- Motion Design: Create complex animations and transitions.
- Shared Design Systems: Ensures consistency across projects.
- Collaboration Tools: Facilitates feedback and teamwork.
Benefits for Startups:
- Interactive Prototypes: Test user interactions before development.
- Client Presentation: Showcase designs interactively to stakeholders.
- Integration: Works well with other design tools.

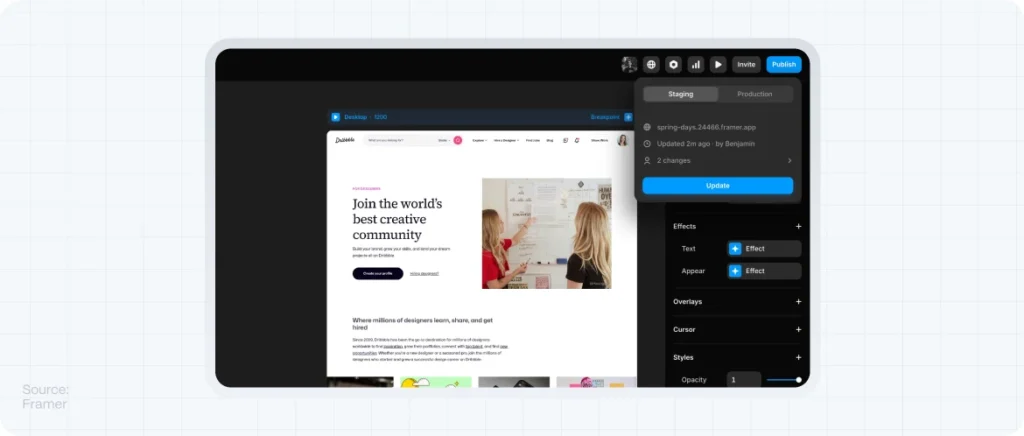
6. Framer: The Code-Based Design Tool
Framer stands out by allowing designers to create interactive designs with code, offering unparalleled flexibility and precision.
Key Features:
- Interactive Components: Build highly responsive UI elements.
- Code Integration: Uses React for code-based design, bridging design and development.
- Real-Time Collaboration: Supports live editing for team collaboration.
Benefits for Startups:
- High-Fidelity Prototypes: Ideal for complex, interactive designs.
- Flexibility: Combines design and code for advanced customization.
- Future-Proof: Appeals to designers comfortable with coding.
FAQ
Can I use Figma offline?
Figma is primarily a cloud-based design tool, which means it requires an internet connection for most functionalities. However, Figma introduced an offline feature that allows users to continue working on files during brief internet outages. It’s important to note that this offline mode is limited, and for optimal performance, a stable internet connection is recommended.
Does Adobe XD support real-time collaboration like Figma?
Yes, Adobe XD offers real-time collaboration through its “Coediting” feature. This allows multiple designers to work on the same document simultaneously, similar to Figma’s collaborative capabilities. Users can see each other’s cursors and edits in real-time, enhancing team productivity.
Is Miro suitable for creating detailed UX/UI designs, or is it primarily a brainstorming tool?
Miro is predominantly known as a collaborative online whiteboard platform ideal for brainstorming, mind mapping, and initial concept development. While it offers templates and tools that can assist in wireframing and basic design layouts, it lacks the advanced design features found in dedicated UX/UI tools like Figma or Adobe XD. Therefore, for detailed UX/UI design work, it’s advisable to use Miro in conjunction with specialized design tools.
How does Sketch handle design system management compared to Figma and Adobe XD?
Sketch offers robust design system management through its Symbols and Shared Libraries features, allowing designers to create reusable components and maintain consistency across projects. However, unlike Figma’s cloud-based approach, Sketch’s collaboration and sharing capabilities are limited to macOS and often require additional tools or plugins for real-time collaboration. Adobe XD also provides design system features with its Components and Assets panel, facilitating consistency and collaboration.
Can InVision Studio prototypes be tested on actual devices?
Yes, InVision Studio allows designers to preview and test prototypes on actual devices. By using the InVision mobile app, users can mirror their designs in real-time on mobile devices, enabling accurate testing of interactions and user experience in a native environment.
Does Framer require coding knowledge to create interactive prototypes?
Framer is unique in that it combines design and code, allowing for high-fidelity interactive prototypes. While basic prototypes can be created without extensive coding knowledge, to fully leverage Framer’s capabilities—especially for complex interactions—some familiarity with JavaScript and React is beneficial. This makes Framer particularly appealing to designers who are comfortable with or willing to learn coding to enhance their design prototypes.