You wouldn’t start a business without a business plan. So why start a design project without a brief? Whether you’re building a website, rebranding a company, or launching a digital product, every successful project starts with a shared understanding of what you’re doing and why.
That’s the role of a design brief.
In this article, we’ll break down what makes a design brief effective, the key elements it must include, and how to craft one that empowers designers and decision-makers to move forward with confidence.
Because great design isn’t just what it looks like — it’s what it solves. And solving anything starts with asking the right questions.
What Is a Design Brief?
A design brief is a strategic document that outlines the scope, goals, constraints, and expectations of a creative project.
It serves as a communication bridge between the client and the design team — aligning everyone on the same page before the real work begins.
But here’s the catch: a vague or incomplete brief can derail the project before it even starts.
That’s why clarity, structure, and intention are non-negotiable.
“If you don’t know what you’re aiming for, how will you know when you’ve hit it?”

Why the Design Brief Matters More Than You Think
Here’s what a good design project brief brings to the table:
1. Clarity of Purpose
It defines the “why” behind the project — the real problem to solve or opportunity to seize.
2. Time and Cost Efficiency
Fewer misunderstandings mean fewer revisions. That saves everyone time, money, and energy.
3. Creative Focus
A strong brief gives designers strategic boundaries to work within, encouraging better, more relevant ideas.
4. Stakeholder Alignment
With a shared document, everyone involved can refer back to the agreed-upon objectives — minimizing scope creep and miscommunication.
5. Measurable Success
When you define success from the start, you can actually measure it at the end.

Core Elements of an Effective Design Brief
A good design brief doesn’t need to be 30 pages long — but it does need to be complete.
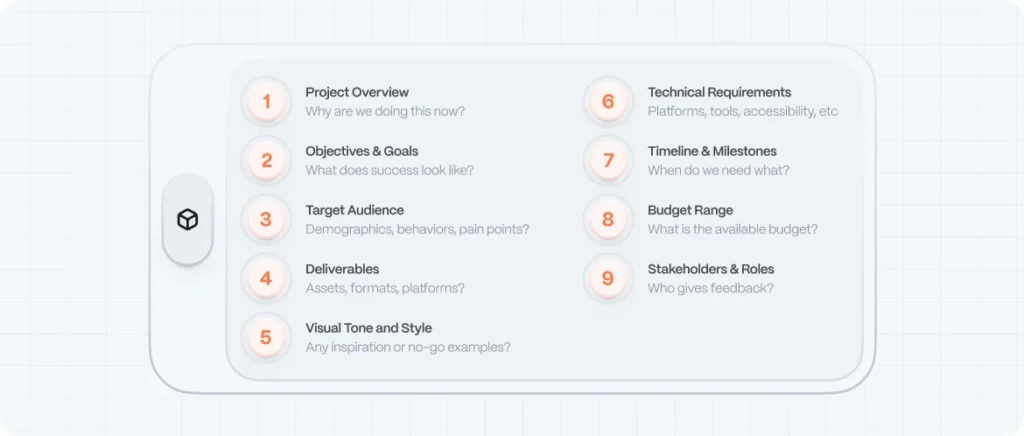
Here’s what we recommend including:
1. Project Overview
What is the project? Where did the need come from?
Give a short, clear context for the request.
Example: “We need to redesign our website to better reflect our new service offering and improve mobile performance.”
2. Objectives & Goals
What do you want this project to achieve?
Be specific — are you aiming to increase conversions, elevate your brand perception, simplify navigation?
Not just “make it look better,” but “increase lead generation by 20%.”
3. Target Audience
Who are you designing for? What are their needs, preferences, habits, and frustrations?
Include personas, demographics, or even past analytics data.
4. Deliverables
What tangible items should be created? Website? Logo? Brand guidelines? Social media templates?
Specify file formats, platforms, and variations if needed.
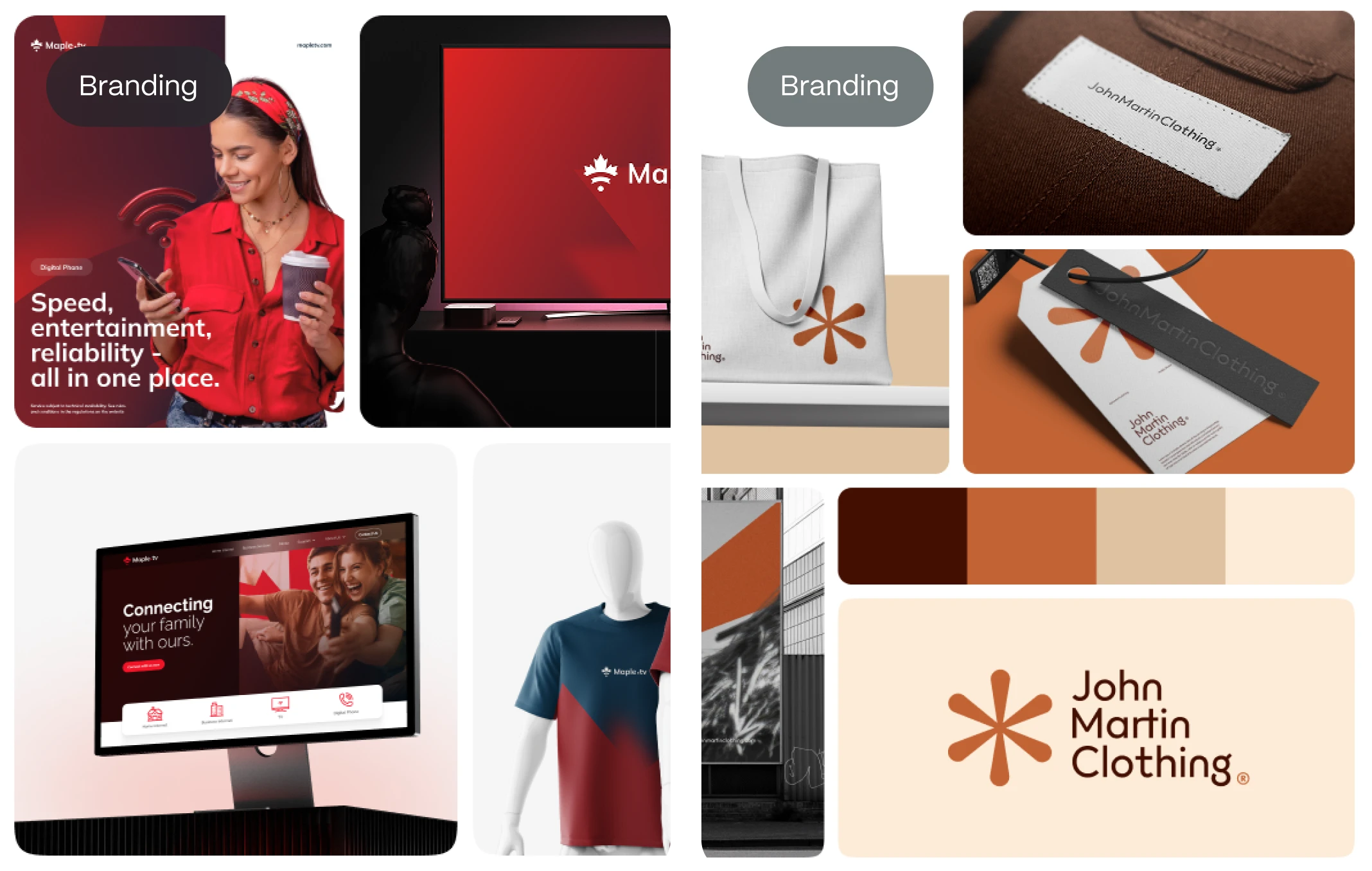
5. Visual Tone and Style
Should it feel corporate? Bold? Minimalist? Playful?
Include reference brands, visual inspiration, or even moodboards.
Better yet: show what you DON’T want to see.
6. Technical Requirements
Any specs to consider? CMS platform, mobile responsiveness, accessibility standards, integrations?
This avoids surprises later in development.
7. Timeline & Milestones
What are your key dates? Do you have a launch deadline or campaign tie-in?
List key phases (kickoff, concepts, testing, delivery) and their expected dates.
8. Budget Range
Yes — it’s better to state a range than leave it blank. It sets realistic expectations and defines project scope early on.
9. Stakeholders & Roles
Who’s the main point of contact? Who approves final deliverables? Clear hierarchy = faster feedback loops.

Bonus Tip: Make It Collaborative
A great design brief shouldn’t feel like a static document handed over a wall.At Evo Design, we treat it as a living, collaborative framework.
We often co-create briefs with clients through strategic workshops, using them as a space for discovery, alignment, and creative exploration. This ensures that the brief is not just accurate — it’s inspired.
How Evo Design Uses the Brief as a Strategic Tool
We don’t see the brief as “step one.” We see it as the strategic spine of the entire engagement.
It guides:
- Design decisions
- Content priorities
- Development constraints
- User testing hypotheses
- Launch checklists
From discovery to delivery, it keeps the project grounded, focused, and aligned with real goals.
We’ve saved clients weeks of revision cycles simply by clarifying expectations at the start. The success of your project doesn’t begin at the design stage — it begins with a well-written design brief. If your project lacks clarity, it will show in the final product. If your goals are undefined, your results will be too.