A successful web app design goes far beyond aesthetics—it’s about creating a seamless, functional, and intuitive user experience that drives engagement and achieves business goals. For startups and entrepreneurs, understanding the web app design process is critical to turning a concept into a fully functional application.
In this article, we’ll take a deep dive into the key stages of designing and developing a web app, highlighting Evo Design Studio’s proven approach to creating apps that captivate users and deliver results.
What is Web App Design?
Web app design is the process of planning, structuring, and creating the user interface (UI) and user experience (UX) of a web-based application. Unlike traditional websites, web apps are highly interactive, providing dynamic functionality such as real-time data updates, e-commerce transactions, or collaboration tools.
A strong web app design ensures the app is intuitive, visually appealing, and capable of meeting user needs efficiently.

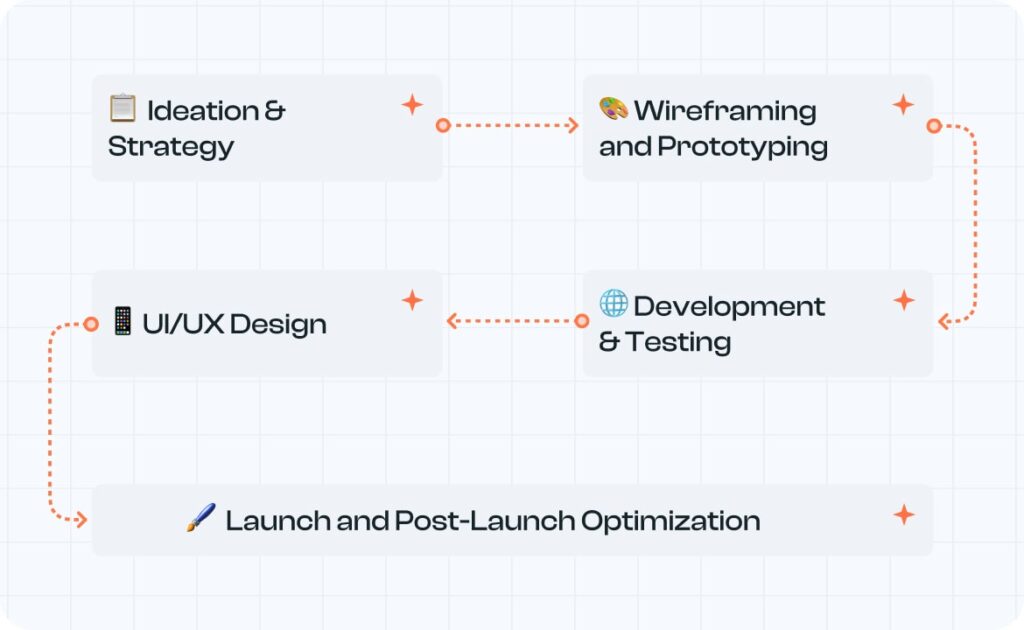
The Web App Design Process Explained
1. Ideation and Strategy
Every great web app begins with a strong foundation. This stage focuses on defining the purpose of the app, understanding the target audience, and setting clear goals. If you’re unsure whether to hire a design agency or build an in-house team for this process, our comparison guide on Design Agency vs In-House Team: How to Make the Right Choice for Your Business can help you decide.
Key Activities:
- Creating user personas and user journeys
- User research and competitor analysis
- Defining core features and functionality
2. Wireframing and Prototyping
This stage is about translating ideas into visuals. Wireframes provide a blueprint of the app’s structure, while prototypes offer an interactive version of the design for testing.
Key Deliverables:
- Iterative refinements based on feedback
- Low-fidelity wireframes to map the app’s structure
- High-fidelity prototypes for user testing
3. UI/UX Design
With the structure in place, the focus shifts to crafting the user interface and experience. The goal is to design an app that is both functional and visually appealing. To ensure your app aligns with the latest UX design trends check our guide.
Key Elements:
- Interactive elements like buttons and transitions
- Intuitive navigation
- Aesthetic consistency with branding
4. Development and Testing
Once the design is finalized, the app moves into the development phase, where functionality is built. Rigorous testing ensures the app performs flawlessly before launch.
Steps:
- Cross-browser and device compatibility testing
- Frontend and backend development
- QA testing for performance, security, and usability
5. Launch and Post-Launch Optimization
Launching a web app is just the beginning. Continuous monitoring and updates are essential to keep the app running smoothly and adapting to user feedback.
Ongoing Activities:
- Scaling features as the app grows
- Monitoring analytics and user behavior
- Addressing bugs and implementing updates
Why Choose Evo Design Studio for Your Web App Project?
At Evo Design Studio, we specialize in delivering custom web app design solutions tailored to startups and entrepreneurs. Our process combines creativity, innovation, and user-centered design to ensure your app stands out.
Our Commitment:
- End-to-end service from ideation to post-launch support
- Focus on intuitive, engaging, and scalable designs
- Expertise in integrating cutting-edge technologies
FAQ
What is web app design?
Web app design involves creating the UI and UX of a web-based application, ensuring it is intuitive, functional, and visually appealing.
How is web app design different from website design?
While websites primarily deliver static content, web apps are interactive, offering dynamic functionality like real-time updates and user input processing.
How do I start designing a web app?
Begin with user research, define the app’s purpose, and map out its structure with wireframes. Hiring a professional design team like Evo Design Studio ensures success.
Why is prototyping important in web app design?
Prototyping allows for early testing and feedback, helping refine the app’s functionality and user experience before development begins.
How long does it take to design and develop a web app?
The timeline depends on the complexity of the app but typically ranges from 3 to 6 months for most projects.